Stap 1 – Verkrijg je code om het filmpje in te voegen
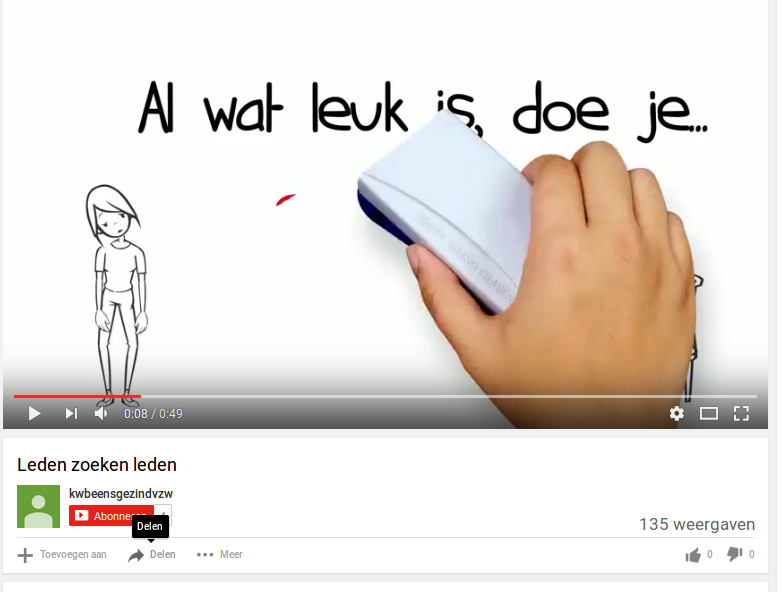
Eerst en vooral ga je op YouTube naar het filmpje dat je wil invoegen op je site. Wij hebben hier gekozen voor een kwb-filmpje van de campagne ‘Leden zoeken leden’. Onderaan (bijna) elk filmpje vind je de een link ‘Delen’ terug (zie illustratie).
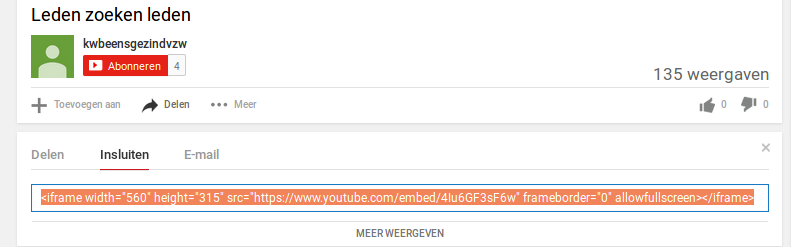
Als je op deze link klikt, kan je kiezen uit ‘Delen’, ‘Insluiten’ en ‘Email’. Je klikt hier op ‘Insluiten’ en er verschijnt een code op je scherm. Deze code start met ‘<iframe width=”560″…’. Hierdoor weet onze Korpussite straks hoe breed het filmpje op onze site moet worden. Om alles mooi uit te lijnen, gebruiken we echter een andere breedte. De kolombreedte van onze Korpussite is 640 pixels.
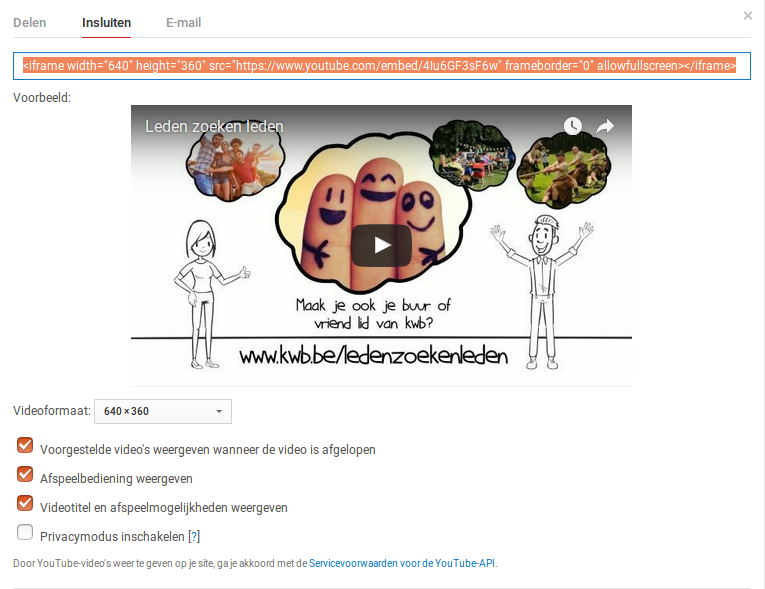
Om de breedte van het filmpje te wijzigen, klik je onder de code (zie hierboven) op ‘MEER WEERGEVEN’. Bij videoformaat kies je voor de breedte 640×360. Zodra je dit gedaan hebt, merk je dat de iframe-code ook wijzigt.
Dit is de code die je nodig hebt! Je selecteert deze code en kopieert deze naar het klembord (met Ctrl-C bijvoorbeeld).
2. De code in je artikel invoegen
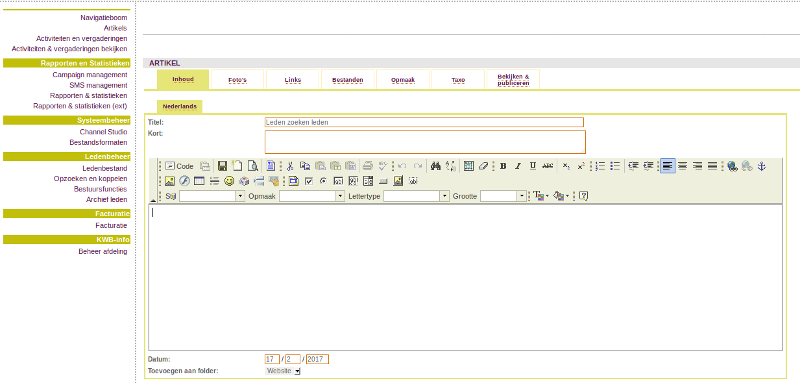
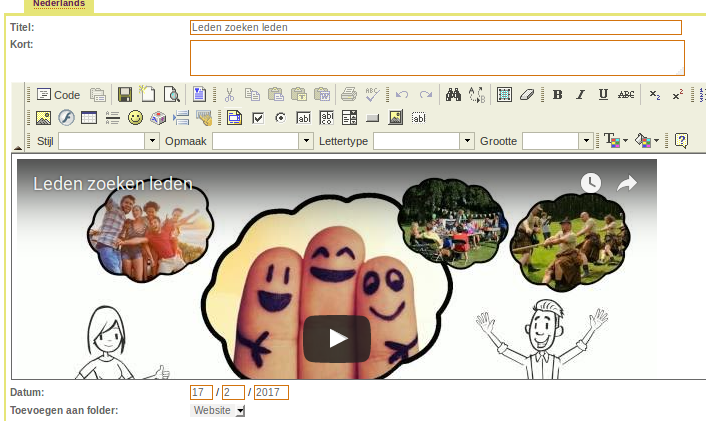
In Korpus maken we nu het artikel waar je het filmpje wil invoegen. Dit doe je door in te loggen als webmaster, en bij ‘Artikels’ te kiezen voor ‘Nieuw’. Je geeft je artikel ook een titel.
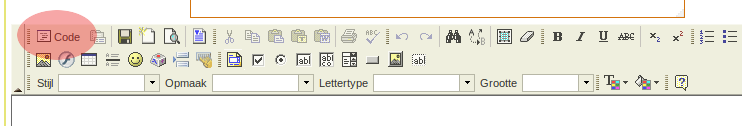
Bij de inhoud van je artikel gaan we nu de code die we op YouTube kregen, invoegen. Hiervoor klik je in de editor op de knop ‘Code’ (zie illustratie).
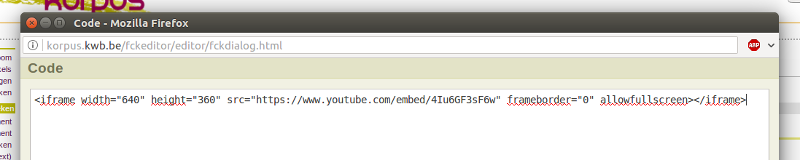
In het pop-up venster dat nu verschijnt, plak je de code die je daarnet op YouTube kopieerde (met Ctrl-V bijvoorbeeld).
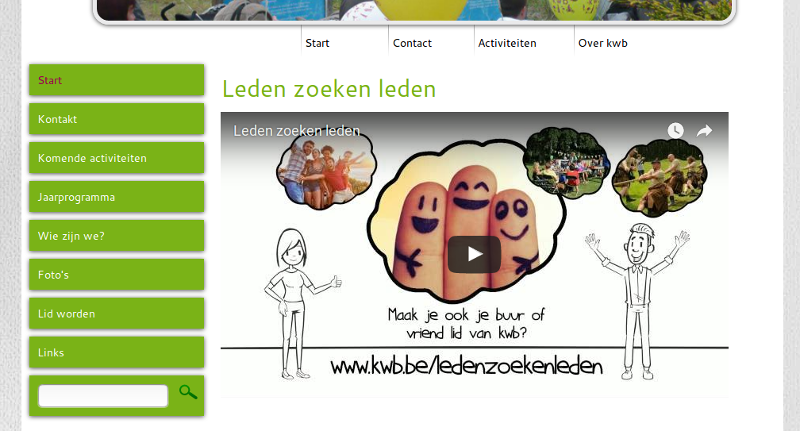
Zodra je onderaan het venster op ‘OK’ drukt, zie je dat het filmpje in je artikel verschijnt.
Het enige wat je nu nog moet doen, is je artikel bewaren, een pagina kiezen waarop het moet verschijnen én publiceren!
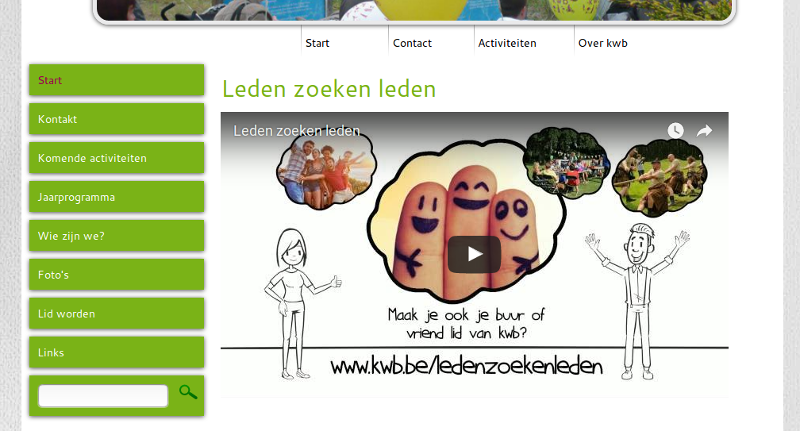
Et voila: het filmpje staat op onze Korpussite, mooi uitgelijnd over de volledige breedte van onze tekstkolom!
Succes!


 ">
">